Contenido
- 1 Buscar
- 2 CDMX
- 3 “La alcaldía no ayudó en nada”
- 4 Otras Noticias
- 5 Termina abril y arranca mayo con lluvias fuertes y chubascos en los siguientes estados
- 6 Abogados e investigadores de la UNAM presentan denuncia penal contra Noboa ante la FGR
- 7 Dan 30 años de cárcel a esposa de juez asesinado en Metepec; intentó cobrar el seguro de vida
CDMX
Gobierno de CDMX asegura que el agua en la Benito Juárez está en “parámetros normales y sin olor”.
Batres informó que 500 cuadrillas de limpieza han realizado el lavado de 9 mil 380 cisternas y tinacos. Sin embargo, el mandatario continúa sin precisar cuál fue el contaminante
CIUDAD DE MÉXICO (apro).-Con el respaldo de Martí Batres, jefe de Gobierno, el titular del Sistema de Aguas de la Ciudad de México (Sacmex), Rafael Carmona, afirmó que el agua que llega a la zona norponiente de la alcaldía Benito Juárez tiene “parámetros normales y sin olor”.
A un mes de que los vecinos de al menos diez colonias de dicha demarcación reportaron contaminantes en el agua de sus domicilios, el jefe de Gobierno informó en conferencia que 500 cuadrillas de limpieza han realizado el lavado de 9 mil 380 cisternas y tinacos. Sin embargo, el mandatario continúa sin precisar cuál es el contaminante en el recurso hídrico.
Lo acompañó Rafael Carmona, quien detalló que los parámetros “normales y sin olor” en el agua son indicados por las tomas domiciliarias revisadas en los últimos cinco días, así como el monitoreo que permanece en los 13 pozos que suministran Benito Juárez.
“La alcaldía no ayudó en nada”
Por su parte, una vez más Batres arremetió contra las autoridades de la alcaldía gobernada por Israel Mata Salas: “No nos proporcionó nada, subrayo, la Alcaldía Benito Juárez no ayudó en nada”.
Sin embargo, agradeció el apoyo de 30 dependencias del Gobierno que encabeza, así como de la Secretaría de Marina (Semar), Secretaría de la Defensa Nacional (Sedena), Guardia Nacional (GN), la Comisión Federal para la Protección contra Riesgos Sanitarios (Cofepris), y de las alcaldías Iztapalapa, Iztacalco, Gustavo A. Madero, Venustiano Carranza, Milpa Alta, Cuajimalpa, Xochimilco, Tláhuac y Cuauhtémoc.
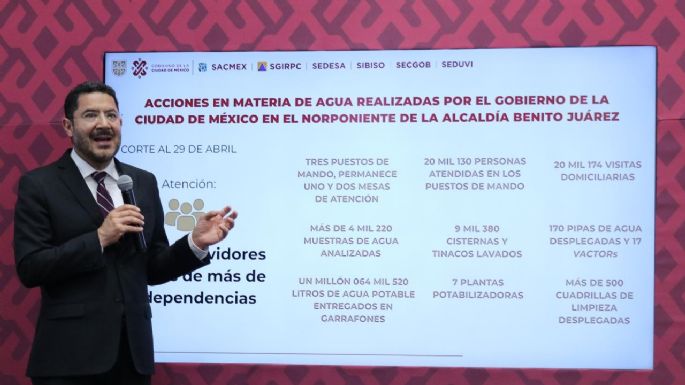
El mandatario local presumió las acciones que realizó el Gobierno de la CDMX para contrarrestar la crisis:
- Atención de 2 mil 123 servidores públicos de más de 30 dependencias del Gobierno de la Ciudad de México.
- Instalación de tres puestos de mando, de los cuales permanece uno en el parque Esparza Oteo, de la colonia Nápoles, y en los restantes solo hay mesas de atención.
- Atención a 20 mil 130 personas en los puestos de mando.
- 20 mil 174 visitas domiciliarias.
- Recolección de 4 mil 220 muestras de agua que han sido analizadas.
- Lavado de 9 mil 380 cisternas y tinacos.
- Despliegue de 170 pipas de agua y 17 VACTORs para el auxilio de estas tareas.
- Entrega de un millón 064 mil 520 litros de agua potable en garrafones.
- Instalación de siete plantas potabilizadoras.
- Despliegue de 500 cuadrillas de limpieza.
Hoy informamos sobre las acciones del @GobCDMX en apoyo a la zona norponiente de Benito Juárez:
-Más de 9 mil cisternas y tinacos lavados.
-Más de 40 mil personas atendidas en puestos de mandos o domicilios
-Más de un millón de litros de agua entregados en garrafones. pic.twitter.com/1btjhODi3m
— Martí Batres (@martibatres) April 29, 2024
Comentarios
Otras Noticias
Cortesía de Proceso.

Dejanos un comentario: