Contenido
Reportan fallas en servicio de internet de Izzi, Axtel y Total Play
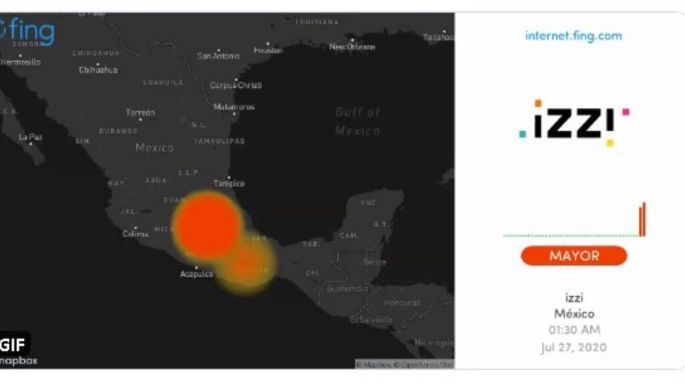
La falla de Izzi inició alrededor de la 1:30 de la madrugada, según reportó Fing Internet Alert, sitio especializado de fallas digitales, y las quejas de los usuarios no se hicieron esperar, colocando #izzi como tendencia en Twitter.
Hasta el momento Izzi no ha dado un reporte oficial de lo ocurrido, pero según Fing Internet Alert, el problema se registró en la Ciudad de México, Ciudad López Mateos y ocho zonas más.
🚧 #Falla Mayor de internet en curso: #izzi en #México desde las 01:30 AM por una hora, afectando #MexicoCity #MexicoCity #CiudadLopezMateos +8 otras zonas
🇲🇽 Mapa en vivo y análisis
👉 https://t.co/XYVUSl1PLE#ayudaizzi #izzifalta #izzidown #nointernet #offline #Mexico #noche pic.twitter.com/n7uWHES5zv— Fing Internet Alert (@outagedetect) July 27, 2020
Usuarios externaron así su descontento, y hacia las siete de la mañana algunos señalaron que ya contaban con el servicio:
#izzi @ayudaizzi gracias por hacer que lo que entregó de mi trabajo en 1 hora se conviertan 3 y sigan sin poder solucionar el problema.
— jose luis (@jlluna77) July 27, 2020
Casi 13 horas sin internet @ayudaizzi
Como cada mes pésimo servicio. 😟#VotoMasivoPorMorena#izzi no sirve; son esos días en los que deseas reportarlo a @Profeco pero tampoco sirve o tampoco les funciona su internet, y lo peor, ni siquiera les interesa 😳 pic.twitter.com/MoD3q0fTkf
— Jesus Romero Fuentes (@angelfuentes66) July 27, 2020
#izzi Ya estaba mentandole la madre a mi modem, pensando que se habia descompuesto porque salia que seguia teniendo internet, pero no cargaba nada, igual vaya atención de izzi de no lanzar un comunicado, pero para cobrar al siguiente día de vencimiento te montan un cargo extra
— Zack (@ShiroZackXIII) July 27, 2020
Ya regreso el internet de #IZZI
Que susto @hagala_ pensé y ahora ¿Como trabajo?
Voy por un pan para el susto— Conejo19 (@Conejitoazul19) July 27, 2020
buenos días ya volvió #izzi 🌝
— Spooky Puma 🎃 (@EseMiPuma) July 27, 2020
Fing Internet Alert, también reportó que Axtel presentó fallas relevantes desde las 02:20 horas, aunque según el sitio quedaron resueltas media hora después.
🆙 #Falla Relevante de internet que ya terminó: #Axtel en #México desde las 01:30 AM resuelta después de 30 minutos.
🇲🇽 Recibe notificaciones con el Fing Desktop
👉 https://t.co/DWSFIrxa1L#Axtel #Axtelfalta pic.twitter.com/szekT0JhHf— Fing Internet Alert (@outagedetect) July 27, 2020
Usuarios de Total Play informaron también a través de Twitter que también tuvieron problemas con el servicio de Internet, aunque por la misma después informaron que se atendió la falla.
Te recomendamos: El anteproyecto del IFT que amenaza la libertad de internet
Comentarios
Cortesía de Proceso.

Dejanos un comentario: