Contenido
- 1 Buscar
- 2 Coahuila
- 3 Otras Noticias
- 4 El huracán Lidia de categoría 4 tocó tierra en Cabo Corrientes, Jalisco; hay “peligro máximo”
- 5 Morena, las disputas internas. Parte 2, Chiapas: Sin operación cicatriz, van por la gubernatura
- 6 El ministro Arturo Zaldívar tiene desde el martes 5 el recurso sobre libros de texto para Coahuila
Coahuila
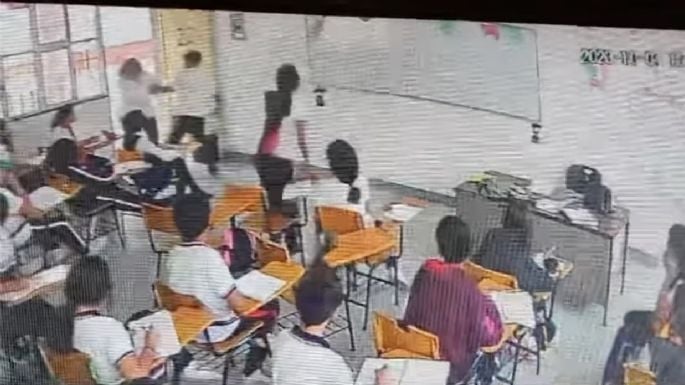
Alumno que apuñaló a maestra queda vinculado por lesiones leves y no por tentativa de feminicidio
De acuerdo con los compañeros del adolescente, éste solicitó a la maestra una grapadora para cubrir sus tenis rotos, pero ésta le respondió que “aparte de feo, pobre” provocando el enojo del estudiante quien sacó la navaja y se lanzó contra la docente.
SALTILLO, Coah. (apro).- Tras más de seis horas de audiencia, el estudiante de secundaria que la semana pasada agredió a su maestra de español con una navaja, quedó vinculado a proceso por el delito de lesiones leves atenuadas bajo emoción violenta, y no por feminicidio, como lo denunció la docente Patricia Burciaga Dávila, quien ha sido señalada de discriminar al adolescente por su condición económica y origen.
El juez Jesús Alfredo Ibarra reconfiguró el delito que inicialmente se le había imputado al estudiante, y con ello se modificaron también las medidas cautelares, de tal forma que deberá acudir cada 15 días al juzgado, seguirá con tratamiento psicológico, no podrá portar cualquier tipo de armas y no podrá acercarse a la docente.
La audiencia inició al mediodía de este martes en el Centro de Justicia de la ciudad de Saltillo y por tratarse de un delito donde se involucra a un menor de edad, ésta se desarrolló de forma privada.
El juez otorgó dos meses para realizar la investigación y no se pronunció aún por la reparación del daño que la maestra exige en varios miles de pesos.
De acuerdo con los compañeros del adolescente, el pasado 4 de octubre, en el turno vespertino, éste solicitó a la maestra una grapadora para cubrir sus tenis rotos, pero ésta le respondió que “aparte de feo, pobre” provocando el enojo del estudiante quien sacó la navaja y se lanzó contra la docente, a quien le provocó heridas superficiales.
De inmediato el adolescente fue detenido y dijo a sus compañeros que no quería atacar a la maestra, pero ya no soportó que desde el inicio del ciclo escolar lo humillara por ser de Veracruz y tener una condición económica precaria.
Los compañeros de la sección “H” de segundo grado lo describieron como una persona agradable y que no se metía en problemas, además de ser testigos de la serie de humillaciones que la maestra realizaba y por lo cual un grupo decidió denunciarla ante la directora, pero ésta hizo caso omiso.
Los estudiantes, junto con sus padres de familia, han pedido en varias entrevistas que la maestra ya no regrese a dar clases, debido a que son a varios alumnos a los que ha maltratado.
El lunes en la ciudad de Torreón, el secretario de Educación en Coahuila, Francisco Saracho navarro, evadió hablar del comportamiento de la docente y aseguró que esperarán el resultado de la investigación que lleva a cabo el departamento jurídico de la dependencia y el Sindicato Nacional de Trabajadores de la Educación.
Comentarios
Otras Noticias
Cortesía de Proceso.

Dejanos un comentario: