Contenido
Revista Proceso – Todos los derechos reservados – 2024
Buscar
Apple
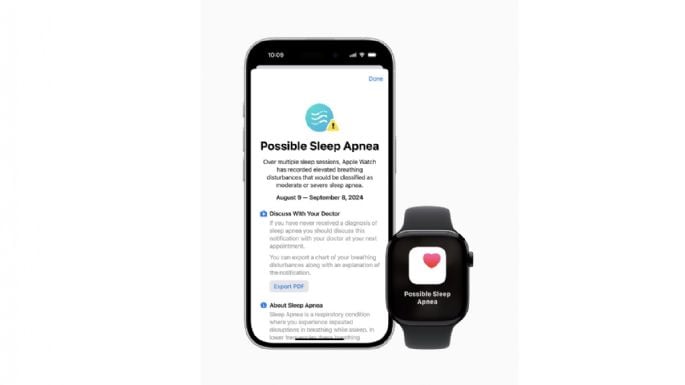
Apple Watch ahora detecta la apnea del sueño y la profundidad del agua
La compañía tecnológica informó que el dispositivo está enfocado a utilizarse para cuestiones relacionadas con la salud, ya que aborda trastornos y muestra datos relacionados con la respiración que se pueden compartir directamente con un profesional o un médico.
// ——————————————————————————————————————————-
// PHOTOSWIPE
var initPhotoSwipeFromDOM = function(gallerySelector) {
// parse slide data (url, title, size …) from DOM elements
// (children of gallerySelector)
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
figureEl,
linkEl,
size,
item;
for(var i = 0; i < numNodes; i++) {
figureEl = thumbElements[i]; //
// include only element nodes
if(figureEl.nodeType !== 1) {
continue;
}
linkEl = figureEl.children[0]; // element
size = linkEl.getAttribute(‘data-size’).split(‘x’);
// create slide object
item = {
src: linkEl.getAttribute(‘href’),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
if(figureEl.children.length > 1) {
//
item.title = figureEl.children[1].innerHTML;
}
if(linkEl.children.length > 0) {
// thumbnail element, retrieving thumbnail url
item.msrc = linkEl.children[0].getAttribute(‘src’);
}
item.el = figureEl; // save link to element for getThumbBoundsFn
items.push(item);
}
return items;
};
// find nearest parent element
var closest = function closest(el, fn) {
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
};
// triggers when user clicks on thumbnail
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
// find root element of slide
var clickedListItem = closest(eTarget, function(el) {
return (el.tagName && el.tagName.toUpperCase() === ‘FIGURE’);
});
if(!clickedListItem) {
return;
}
// find index of clicked item by looping through all child nodes
// alternatively, you may define index via data- attribute
var clickedGallery = clickedListItem.parentNode,
childNodes = clickedListItem.parentNode.childNodes,
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i = 0) {
// open PhotoSwipe if valid index found
openPhotoSwipe( index, clickedGallery );
}
return false;
};
// parse picture index and gallery index from URL (#&pid=1&gid=2)
var photoswipeParseHash = function() {
var hash = window.location.hash.substring(1),
params = {};
if(hash.length < 5) {
return params;
}
var vars = hash.split('&');
for (var i = 0; i < vars.length; i++) {
if(!vars[i]) {
continue;
}
var pair = vars[i].split('=');
if(pair.length getThumbBoundsFn section of documentation for more info
var thumbnail = items[index].el.getElementsByTagName(‘img’)[0], // find thumbnail
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
rect = thumbnail.getBoundingClientRect();
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
}
};
// PhotoSwipe opened from URL
if(fromURL) {
if(options.galleryPIDs) {
// parse real index when custom PIDs are used
// http://photoswipe.com/documentation/faq.html#custom-pid-in-url
for(var j = 0; j < items.length; j++) {
if(items[j].pid == index) {
options.index = j;
break;
}
}
} else {
// in URL indexes start from 1
options.index = parseInt(index, 10) – 1;
}
} else {
options.index = parseInt(index, 10);
}
// exit if index not found
if( isNaN(options.index) ) {
return;
}
if(disableAnimation) {
options.showAnimationDuration = 0;
}
// Pass data to PhotoSwipe and initialize it
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
// loop through all gallery elements and bind events
var galleryElements = document.querySelectorAll( gallerySelector );
for(var i = 0, l = galleryElements.length; i < l; i++) {
galleryElements[i].setAttribute('data-pswp-uid', i+1);
galleryElements[i].onclick = onThumbnailsClick;
}
// Parse URL and open gallery if it contains #&pid=3&gid=1
var hashData = photoswipeParseHash();
if(hashData.pid && hashData.gid) {
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid – 1 ], true, true );
}
};
// execute above function
initPhotoSwipeFromDOM('.my-gallery');
// ======================================
// FIN SCRIPTS PHOTOSWIPE
// ======================================
MADRID (Portaltic/EP).- Apple anunció su nuevo Apple Watch Series 10, un reloj inteligente que reduce su grosor, amplía el tamaño de su pantalla e incorpora funcionalidades dedicadas a la salud y a la medición de la actividad deportiva, como la detección de la apnea del sueño y la profundidad del agua en deportes acuáticos.
La compañía con sede en Cupertino celebró este martes su evento anual bajo el lema ‘It’s Glowtime’, donde ha dado a conocer también sus nuevos ‘smartphones’, iPhone 16 e iPhone 16 Pro, además de recordar algunas de las funcionalidades que llegan con iOS 18.
En el caso de Apple Watch Series 10, la firma comentó que este dispositivo viene con un panel más amplio para ser “más útil e inteligente”, entendiendo que para los usuarios “es crucial” tener a su alcance una pantalla grande y accesible. Con pantalla OLED, se ha creado para ser un 40 por ciento más brillante al verla desde cualquier ángulo de visión, que también se ha ampliado.
Además de ser el ‘smartwatch’ más ligero, tiene un recubrimiento de cristal de zafiro. Se puede elegir en dos acabados -aluminio y titanio-, así como en tres colores (gris, dorado y negro), también en dos tamaños: 42 mm y 46 mm.
A nivel de batería, se carga al 80 por ciento en tan solo media hora y ofrece una autonomía de hasta 18 horas. Mientras, el chip que equipa es S10 y está diseñado para ofrecer un mejor rendimiento, teniendo también en cuenta la eficiencia energética en su proceso de fabricación, además de que promete ofrecer una vida útil ampliada.
Cuestiones de salud
La compañía ha comentado que este dispositivo está enfocado a utilizarse para cuestiones relacionadas con la salud, ya que aborda trastornos como la apnea del sueño y muestra datos relacionados con la respiración que se pueden compartir directamente con un profesional o un médico.
También viene con un sensor destinado a deportes de agua, que mide su temperatura y tiene un margen de uso de hasta 6 metros para actividades como la natación o el snorkel. Este también funciona fuera del agua, para deportes como el surf o el rafting. Asimismo, la aplicación Workout ahora muestra la distancia, la velocidad y ofrece mapas de ruta.
En el caso del dispositivo Ultra 2, que al igual que el anterior vendrá con una correa especial de Hermès, la marca ha insistido en que este modelo afina las funcionalidades para ofrecer más opciones a los deportistas incluso en entornos donde no hay conexión a internet.
Fabricado en Black Titanium, el modelo Ultra incorpora las funcionalidades del anterior ‘smartwatch’ -como la función de detección de la apnea y la aplicación de electrocardiograma- y llega con una pantalla retina OLED LTPO2 siempre activa, con un pico de brillo máximo de tres mil nits.
También es resistente al agua, tiene un sensor para medir su temperatura y se ajusta a deportes acuáticos de alta velocidad. Además, funciona a una profundidad de hasta 40 metros, viene con GPS de doble frecuencia y tiene conexión móvil. En cuanto a su autonomía, aguanta hasta 36 horas de uso normal y hasta 72 horas en modo de bajo consumo.
Tanto éste como el Apple Watch Series 10 ya se pueden reservar y estarán disponibles a partir del 20 de septiembre.
Comentarios
Otras Noticias
// autoTrigger on scroll until after the third request is loaded
$(‘.scroll’).jscroll({
autoTriggerUntil: 3,
loadingHtml: ‘Cargando mas noticias… 
nextSelector: ‘.boton-ver-mas’,
});
window._taboola = window._taboola || [];
_taboola.push({
mode: ‘thumbnails-a-3×2’,
container: ‘taboola-mobile-below-article-thumbnails’,
placement: ‘Mobile Below Article Thumbnails’,
target_type: ‘mix’
});
// Obtener todos los elementos con clase .col-md-12
var colElements = document.querySelectorAll(‘.col-md-12’);
// Iterar sobre cada elemento
colElements.forEach(function(element) {
// Verificar si tiene un hijo inmediato con clase .titulo-region
var tituloRegion = element.querySelector(‘.titulo-region’);
if (tituloRegion) {
// Agregar la clase .is-sticky al elemento padre
element.classList.add(‘is-sticky’);
}
});
// Obtener el elemento article dentro de .fila-especial-v2 .p50
var articleElement = document.querySelector(‘.home .fila-especial-v2 .p50 article’);
// Obtener el texto del elemento .z-foto .bajada p
var bajadaText = articleElement.querySelector(‘.z-foto .bajada p’).textContent;
// Crear un nuevo elemento para mostrar el texto obtenido
var textoElement = document.createElement(‘p’);
textoElement.textContent = bajadaText;
// Obtener el elemento .z-txt .titulo dentro del article
var tituloElement = articleElement.querySelector(‘.z-txt .titulo’);
// Insertar el nuevo elemento al final del article
articleElement.appendChild(textoElement);