Contenido
Revista Proceso – Todos los derechos reservados – 2024
Buscar
iphone 16
Apple retrasa el lanzamiento de Genmoji e Image Playground para iOS 18.2
El estreno de los nuevos iPhone 16 carecerá de algunas funcionalidades impulsadas por inteligencia artificial, que se irán implementando a través de actualizaciones de software.
// ——————————————————————————————————————————-
// PHOTOSWIPE
var initPhotoSwipeFromDOM = function(gallerySelector) {
// parse slide data (url, title, size …) from DOM elements
// (children of gallerySelector)
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
figureEl,
linkEl,
size,
item;
for(var i = 0; i < numNodes; i++) {
figureEl = thumbElements[i]; //
// include only element nodes
if(figureEl.nodeType !== 1) {
continue;
}
linkEl = figureEl.children[0]; // element
size = linkEl.getAttribute(‘data-size’).split(‘x’);
// create slide object
item = {
src: linkEl.getAttribute(‘href’),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
if(figureEl.children.length > 1) {
//
item.title = figureEl.children[1].innerHTML;
}
if(linkEl.children.length > 0) {
// thumbnail element, retrieving thumbnail url
item.msrc = linkEl.children[0].getAttribute(‘src’);
}
item.el = figureEl; // save link to element for getThumbBoundsFn
items.push(item);
}
return items;
};
// find nearest parent element
var closest = function closest(el, fn) {
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
};
// triggers when user clicks on thumbnail
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
// find root element of slide
var clickedListItem = closest(eTarget, function(el) {
return (el.tagName && el.tagName.toUpperCase() === ‘FIGURE’);
});
if(!clickedListItem) {
return;
}
// find index of clicked item by looping through all child nodes
// alternatively, you may define index via data- attribute
var clickedGallery = clickedListItem.parentNode,
childNodes = clickedListItem.parentNode.childNodes,
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i = 0) {
// open PhotoSwipe if valid index found
openPhotoSwipe( index, clickedGallery );
}
return false;
};
// parse picture index and gallery index from URL (#&pid=1&gid=2)
var photoswipeParseHash = function() {
var hash = window.location.hash.substring(1),
params = {};
if(hash.length < 5) {
return params;
}
var vars = hash.split('&');
for (var i = 0; i < vars.length; i++) {
if(!vars[i]) {
continue;
}
var pair = vars[i].split('=');
if(pair.length getThumbBoundsFn section of documentation for more info
var thumbnail = items[index].el.getElementsByTagName(‘img’)[0], // find thumbnail
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
rect = thumbnail.getBoundingClientRect();
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
}
};
// PhotoSwipe opened from URL
if(fromURL) {
if(options.galleryPIDs) {
// parse real index when custom PIDs are used
// http://photoswipe.com/documentation/faq.html#custom-pid-in-url
for(var j = 0; j < items.length; j++) {
if(items[j].pid == index) {
options.index = j;
break;
}
}
} else {
// in URL indexes start from 1
options.index = parseInt(index, 10) – 1;
}
} else {
options.index = parseInt(index, 10);
}
// exit if index not found
if( isNaN(options.index) ) {
return;
}
if(disableAnimation) {
options.showAnimationDuration = 0;
}
// Pass data to PhotoSwipe and initialize it
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
// loop through all gallery elements and bind events
var galleryElements = document.querySelectorAll( gallerySelector );
for(var i = 0, l = galleryElements.length; i < l; i++) {
galleryElements[i].setAttribute('data-pswp-uid', i+1);
galleryElements[i].onclick = onThumbnailsClick;
}
// Parse URL and open gallery if it contains #&pid=3&gid=1
var hashData = photoswipeParseHash();
if(hashData.pid && hashData.gid) {
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid – 1 ], true, true );
}
};
// execute above function
initPhotoSwipeFromDOM('.my-gallery');
// ======================================
// FIN SCRIPTS PHOTOSWIPE
// ======================================
MADRID (Portaltic/EP).- Apple retrasará el lanzamiento de las herramientas de generación de imágenes por Inteligencia Artificial (IA) Genmoji e Image Playground, que llegarán con la versión de iOS 18.2, cuyo lanzamiento está previsto para diciembre.
La compañía presentó el pasado mes de junio Apple Intelligence, un sistema de IA con el que busca ofrecer una experiencia integrada y personal, ya que las funciones que reúne están diseñadas para entender las necesidades de los usuarios y su contexto.
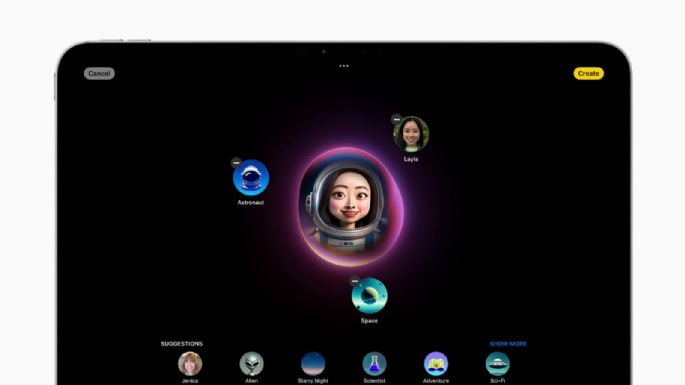
Entre ellas se encuentran Genmoji, ideada para mejorar la forma en la que se comunican los usuarios con la opción de crear emoji directamente IA generativa; así como Image Playground, que permite crear imágenes en cuestión de segundos y también en tres estilos (animación, dibujo e ilustración).
La firma ha retrasado la incorporación de Apple Intelligence en iOS 18, de manera que el estreno de los nuevos iPhone 16 -que se presentaron este lunes- carecerá de algunas funcionalidades impulsadas por IA, que se irán implementando a través de actualizaciones de ‘software’.
El periodista de Bloomberg Mark Gurman recordó que será a partir de octubre cuando estas funciones comiencen a implementarse en los dispositivos de Apple, a través de iOS 18.1. Las funciones de generación de imágenes, no obstante, llegarán a través de iOS 18.2, cuyo lanzamiento está previsto para diciembre.
Cabe comentar que Gurman también ha señalado en este boletín semanal que la compañía planea presentar algunos ordenadores Mac M4 -entre ellos, un Mini con chip M4- y nuevos iPads en octubre, incluida una nueva tableta con formato Mini.
Comentarios
Otras Noticias
// autoTrigger on scroll until after the third request is loaded
$(‘.scroll’).jscroll({
autoTriggerUntil: 3,
loadingHtml: ‘Cargando mas noticias…  ‘,
‘,
nextSelector: ‘.boton-ver-mas’,
});
window._taboola = window._taboola || [];
_taboola.push({
mode: ‘thumbnails-a-3×2’,
container: ‘taboola-mobile-below-article-thumbnails’,
placement: ‘Mobile Below Article Thumbnails’,
target_type: ‘mix’
});
// Obtener todos los elementos con clase .col-md-12
var colElements = document.querySelectorAll(‘.col-md-12’);
// Iterar sobre cada elemento
colElements.forEach(function(element) {
// Verificar si tiene un hijo inmediato con clase .titulo-region
var tituloRegion = element.querySelector(‘.titulo-region’);
if (tituloRegion) {
// Agregar la clase .is-sticky al elemento padre
element.classList.add(‘is-sticky’);
}
});
// Obtener el elemento article dentro de .fila-especial-v2 .p50
var articleElement = document.querySelector(‘.home .fila-especial-v2 .p50 article’);
// Obtener el texto del elemento .z-foto .bajada p
var bajadaText = articleElement.querySelector(‘.z-foto .bajada p’).textContent;
// Crear un nuevo elemento para mostrar el texto obtenido
var textoElement = document.createElement(‘p’);
textoElement.textContent = bajadaText;
// Obtener el elemento .z-txt .titulo dentro del article
var tituloElement = articleElement.querySelector(‘.z-txt .titulo’);
// Insertar el nuevo elemento al final del article
articleElement.appendChild(textoElement);