Contenido
Revista Proceso – Todos los derechos reservados – 2024
Buscar
Delfina Gómez
Primer informe de Delfina Gómez será analizado en un glosa acotada con sólo cinco comparecencias
Francisco Vázquez, presidente de la Jucopo y coordinador de Morena, había anticipado la posibilidad de suspender las comparecencias, con el argumento de que el formato de la glosa se encuentra agotado y de que los actuales funcionarios tienen sólo un año en su encargo.
// ——————————————————————————————————————————-
// PHOTOSWIPE
var initPhotoSwipeFromDOM = function(gallerySelector) {
// parse slide data (url, title, size …) from DOM elements
// (children of gallerySelector)
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
figureEl,
linkEl,
size,
item;
for(var i = 0; i < numNodes; i++) {
figureEl = thumbElements[i]; //
// include only element nodes
if(figureEl.nodeType !== 1) {
continue;
}
linkEl = figureEl.children[0]; // element
size = linkEl.getAttribute(‘data-size’).split(‘x’);
// create slide object
item = {
src: linkEl.getAttribute(‘href’),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
if(figureEl.children.length > 1) {
//
item.title = figureEl.children[1].innerHTML;
}
if(linkEl.children.length > 0) {
// thumbnail element, retrieving thumbnail url
item.msrc = linkEl.children[0].getAttribute(‘src’);
}
item.el = figureEl; // save link to element for getThumbBoundsFn
items.push(item);
}
return items;
};
// find nearest parent element
var closest = function closest(el, fn) {
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
};
// triggers when user clicks on thumbnail
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
// find root element of slide
var clickedListItem = closest(eTarget, function(el) {
return (el.tagName && el.tagName.toUpperCase() === ‘FIGURE’);
});
if(!clickedListItem) {
return;
}
// find index of clicked item by looping through all child nodes
// alternatively, you may define index via data- attribute
var clickedGallery = clickedListItem.parentNode,
childNodes = clickedListItem.parentNode.childNodes,
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i = 0) {
// open PhotoSwipe if valid index found
openPhotoSwipe( index, clickedGallery );
}
return false;
};
// parse picture index and gallery index from URL (#&pid=1&gid=2)
var photoswipeParseHash = function() {
var hash = window.location.hash.substring(1),
params = {};
if(hash.length < 5) {
return params;
}
var vars = hash.split('&');
for (var i = 0; i < vars.length; i++) {
if(!vars[i]) {
continue;
}
var pair = vars[i].split('=');
if(pair.length getThumbBoundsFn section of documentation for more info
var thumbnail = items[index].el.getElementsByTagName(‘img’)[0], // find thumbnail
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
rect = thumbnail.getBoundingClientRect();
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
}
};
// PhotoSwipe opened from URL
if(fromURL) {
if(options.galleryPIDs) {
// parse real index when custom PIDs are used
// http://photoswipe.com/documentation/faq.html#custom-pid-in-url
for(var j = 0; j < items.length; j++) {
if(items[j].pid == index) {
options.index = j;
break;
}
}
} else {
// in URL indexes start from 1
options.index = parseInt(index, 10) – 1;
}
} else {
options.index = parseInt(index, 10);
}
// exit if index not found
if( isNaN(options.index) ) {
return;
}
if(disableAnimation) {
options.showAnimationDuration = 0;
}
// Pass data to PhotoSwipe and initialize it
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
// loop through all gallery elements and bind events
var galleryElements = document.querySelectorAll( gallerySelector );
for(var i = 0, l = galleryElements.length; i < l; i++) {
galleryElements[i].setAttribute('data-pswp-uid', i+1);
galleryElements[i].onclick = onThumbnailsClick;
}
// Parse URL and open gallery if it contains #&pid=3&gid=1
var hashData = photoswipeParseHash();
if(hashData.pid && hashData.gid) {
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid – 1 ], true, true );
}
};
// execute above function
initPhotoSwipeFromDOM('.my-gallery');
// ======================================
// FIN SCRIPTS PHOTOSWIPE
// ======================================
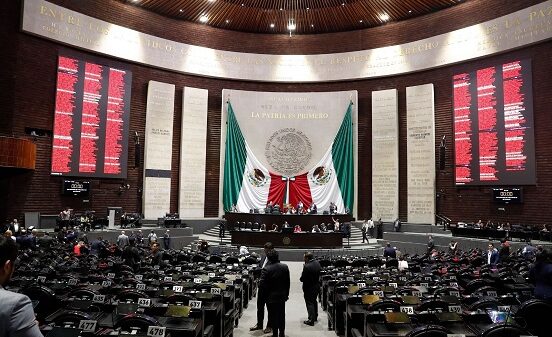
TOLUCA, Edomex. (apro).- El primer informe de la gobernadora Delfina Gómez será analizado por los diputados locales en una glosa acotada, con la comparecencia de sólo cinco integrantes del gabinete, en la que cada grupo parlamentario podrá plantear dos preguntas, mientras el compareciente dispondrá de un máximo de 20 minutos para responder a todas ellas.
A pesar de que la transparencia y rendición de cuentas son una máxima abanderada por la 4T, el acuerdo de la Junta de Coordinación Política (Jucopo) para el análisis del informe de la morenista, aprobado por unanimidad, de urgente y obvia resolución, plantea un formato que incluirá una presentación de los funcionarios y dos rondas de preguntas y respuestas, en las que, sin embargo, cada grupo parlamentario podrá plantear una sola pregunta.
Francisco Vázquez, presidente de la Jucopo y coordinador de Morena, había anticipado la posibilidad de suspender las comparecencias, con el argumento de que el formato de la glosa se encuentra agotado y de que los actuales funcionarios tienen sólo un año en su encargo.
Las comparecencias se desahogarán ante el pleno cameral, a partir de este miércoles, y concluirán el lunes próximo, comenzando por el secretario general de Gobierno, Horacio Duarte, el 09 de octubre a las 11:00 horas.
El jueves 10 se presentarán dos funcionarios: a las 11:00 horas estará la secretaria de Finanzas, Paulina Moreno García; y a las 14:00 horas lo hará el secretario de Bienestar, Juan Carlos González Romero.
El ejercicio se reanudará el lunes 14 de octubre, cuando comparezca Macarena Montoya, secretaria de Salud, a las 11:00 horas; y por la tarde, a las 14:00 horas, se presente Cristóbal Castañeda Camarillo, secretario de Seguridad.
La glosa comenzará con una exposición general del funcionario por un plazo de hasta 15 minutos, después vendrá la primera ronda de preguntas y respuestas, en las que un diputado por cada grupo parlamentario, en un plazo de hasta 5 minutos, podrá plantear un cuestionamiento. El funcionario responderá a todas las preguntas del primer bloque en un tiempo de hasta 10 minutos.
Luego, vendrá una segunda ronda de preguntas y respuestas; otra vez un diputado de cada bancada podrá realizar un solo cuestionamiento en un plazo máximo de hasta 3 minutos, y el compareciente resolverá todas las inquietudes en un tiempo de hasta 10 minutos.
La participación de los grupos parlamentarios será ascendente; es decir, comenzará la bancada con menos integrantes hasta llegar a la que más tiene; concretamente, iniciará el Partido de la Revolución Democrática (PRD), seguirá Movimiento Ciudadano (MC), después vendrán Acción Nacional (PAN), el Revolucionario Institucional (PRI), el del Trabajo (PT), el Verde Ecologista (PVEM) y Morena. El coordinador de cada bancada determinará a sus oradores.
La glosa es un ejercicio establecido por la ley, que tiene por objetivo que, en su calidad de fiscalizadores y representantes populares, los diputados revisen el trabajo realizado en el último año de gobierno, a partir del informe. El formato, no obstante, es definido por los coordinadores parlamentarios.
Comentarios
Otras Noticias
// autoTrigger on scroll until after the third request is loaded
$(‘.scroll’).jscroll({
autoTriggerUntil: 3,
loadingHtml: ‘Cargando mas noticias… 
nextSelector: ‘.boton-ver-mas’,
});
window._taboola = window._taboola || [];
_taboola.push({
mode: ‘thumbnails-a-3×2’,
container: ‘taboola-mobile-below-article-thumbnails’,
placement: ‘Mobile Below Article Thumbnails’,
target_type: ‘mix’
});
// Obtener todos los elementos con clase .col-md-12
var colElements = document.querySelectorAll(‘.col-md-12’);
// Iterar sobre cada elemento
colElements.forEach(function(element) {
// Verificar si tiene un hijo inmediato con clase .titulo-region
var tituloRegion = element.querySelector(‘.titulo-region’);
if (tituloRegion) {
// Agregar la clase .is-sticky al elemento padre
element.classList.add(‘is-sticky’);
}
});
// Obtener el elemento article dentro de .fila-especial-v2 .p50
var articleElement = document.querySelector(‘.home .fila-especial-v2 .p50 article’);
// Obtener el texto del elemento .z-foto .bajada p
var bajadaText = articleElement.querySelector(‘.z-foto .bajada p’).textContent;
// Crear un nuevo elemento para mostrar el texto obtenido
var textoElement = document.createElement(‘p’);
textoElement.textContent = bajadaText;
// Obtener el elemento .z-txt .titulo dentro del article
var tituloElement = articleElement.querySelector(‘.z-txt .titulo’);
// Insertar el nuevo elemento al final del article
articleElement.appendChild(textoElement);