Contenido
Comunicación y movilidad, temas de ‘Estación verano”
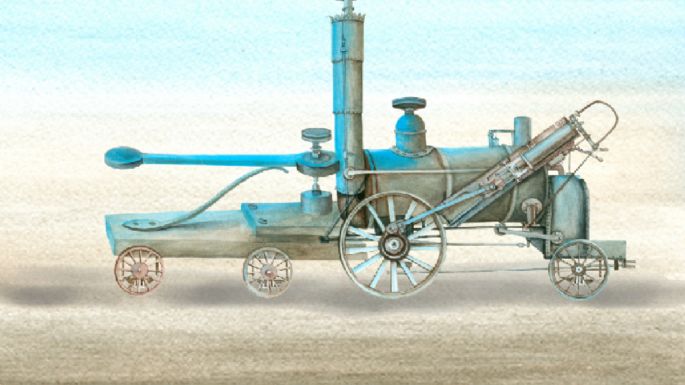
CIUDAD DE MÉXICO (apro).– Ahora no podemos imaginar la comunicación sin coches, celulares o internet; así fue en el pasado también, con grandes avances como la llamada “tecnología de vapor”, que hoy parecerá obsoleta.
“Comunicación y movilidad” son los temas de la XII edición de Estación verano. Tren de inventores –que inicia el 14 de julio–, un programa de verano que se imparte en el Centro Nacional para la Preservación Cultural Ferrocarrilero, ubicado en Puebla, como base central, y de ahí a 24 sedes amigas en cinco estados del país.
El programa de este año tendrá talleres con experimentos y actividades lúdico-didácticos para niños, jóvenes y adultos, quienes podrán tener mayor conocimiento sobre la “tecnología del vapor” y su contribución al desarrollo de los medios de transporte a través de trenes, barcos, dirigibles, aerostáticos, e incluso los cohetes espaciales.
Además, también habrá talleres sobre las innovaciones en la comunicación personal, desde la carta y el telégrafo, el teléfono y la radio, hasta la televisión, el cine y, por supuesto, el internet.
“Estación de verano. Tren de inventores” llegará a las siguientes sedes:
El Museo Nacional de Ferrocarriles Mexicano (MNFM), la Casa de Cultura Pedro Ángel Palou, la Hemeroteca Juan N. Troncoso, la Cineteca Luis Buñuel, el Museo Regional de Cholula, el Instituto Municipal de Arte y Cultura, el Tren Turístico Puebla-Cholula, los Centros de Desarrollo Comunitario de la Sedesol, el Mercado de Sabores Poblanos, los municipios de Nealtican, Tianguismanalco y San Nicolás de los Ranchos; los museos ferrocarrileros de Aguascalientes, Cuautla (Morelos), Otumba (Estado de México), Querétaro, Torreón (Coahuila) y Tulancingo (Estado de México), así como el Complejo Cultural Los Pinos, en la Ciudad de México.
Entre las charlas que se tienen programadas destaca Tren: comunicación y movilidad en el estado de Puebla, misma que abordará varios temas: La historia sobre rieles de San Marcos; Oriental, pueblo ferrocarrilero, y Libres, un ramal de vía angosta. Esta actividad se llevará a cabo los días 24 y 26 de julio, y en ella participarán algunos cronistas de Puebla.
En las presentaciones artísticas se programaron El Guardagujas, obra de teatro para títeres y actores, basada en el cuento del mismo nombre del escritor jalisciense Juan José Arreola. Esta obra fue producida por Flor Cecilia Reyes y la dirige Adriana Romero. También se contará con la participación de la compañía Idiotas Teatro, quien presentará Pájaro, una obra premiada por HOLA: Hispanic Organization of Latin Actors (Nueva York, 2012) y ACE: The Association of Latin Entertainmnet Critics (Nueva York, 2013); la compañía Merequentegue y su teatro de títeres, con la puesta en escena Colón agarra viaje a toda costa. La sección musical estará a cargo de Triciclo Circus Band, DJ Pata, la Trova Universitaria, Alambre Dulce y la Orquesta Típica del Estado de Puebla.
En la actual edición Estación verano, el cine tendrá un espacio fundamental con los largometrajes El jardín olvidado: vida y obra de Alice Guy Blaché (Marquise Lepage, Canadá, 1995), Raymundo (Ernesto Ardito y Virna Molina, Argentina, 2003), Miradas múltiples (Emilio Maillé, México, 2013), así como el ciclo de cortometrajes Inventores de los fantástico. Se trata de una selección de la Muestra del Festival Internacional de Cine Silente México.
Otra actividad a destacar es la exposición Los inventos que mueven al tren, que se abrirá al público en el MNFM el 21 de julio.
La programación completa se puede consultar en la página: http://estacionverano2019.blogspot.com/
“Comunicación y movilidad” son los temas de la XII edición de Estación verano. Tren de inventores –que inicia el 14 de julio–, un programa de verano que se imparte en el Centro Nacional para la Preservación Cultural Ferrocarrilero, ubicado en Puebla, como base central, y de ahí a 24 sedes amigas en cinco estados del país.
El programa de este año tendrá talleres con experimentos y actividades lúdico-didácticos para niños, jóvenes y adultos, quienes podrán tener mayor conocimiento sobre la “tecnología del vapor” y su contribución al desarrollo de los medios de transporte a través de trenes, barcos, dirigibles, aerostáticos, e incluso los cohetes espaciales.
Además, también habrá talleres sobre las innovaciones en la comunicación personal, desde la carta y el telégrafo, el teléfono y la radio, hasta la televisión, el cine y, por supuesto, el internet.
“Estación de verano. Tren de inventores” llegará a las siguientes sedes:
El Museo Nacional de Ferrocarriles Mexicano (MNFM), la Casa de Cultura Pedro Ángel Palou, la Hemeroteca Juan N. Troncoso, la Cineteca Luis Buñuel, el Museo Regional de Cholula, el Instituto Municipal de Arte y Cultura, el Tren Turístico Puebla-Cholula, los Centros de Desarrollo Comunitario de la Sedesol, el Mercado de Sabores Poblanos, los municipios de Nealtican, Tianguismanalco y San Nicolás de los Ranchos; los museos ferrocarrileros de Aguascalientes, Cuautla (Morelos), Otumba (Estado de México), Querétaro, Torreón (Coahuila) y Tulancingo (Estado de México), así como el Complejo Cultural Los Pinos, en la Ciudad de México.
Entre las charlas que se tienen programadas destaca Tren: comunicación y movilidad en el estado de Puebla, misma que abordará varios temas: La historia sobre rieles de San Marcos; Oriental, pueblo ferrocarrilero, y Libres, un ramal de vía angosta. Esta actividad se llevará a cabo los días 24 y 26 de julio, y en ella participarán algunos cronistas de Puebla.
En las presentaciones artísticas se programaron El Guardagujas, obra de teatro para títeres y actores, basada en el cuento del mismo nombre del escritor jalisciense Juan José Arreola. Esta obra fue producida por Flor Cecilia Reyes y la dirige Adriana Romero. También se contará con la participación de la compañía Idiotas Teatro, quien presentará Pájaro, una obra premiada por HOLA: Hispanic Organization of Latin Actors (Nueva York, 2012) y ACE: The Association of Latin Entertainmnet Critics (Nueva York, 2013); la compañía Merequentegue y su teatro de títeres, con la puesta en escena Colón agarra viaje a toda costa. La sección musical estará a cargo de Triciclo Circus Band, DJ Pata, la Trova Universitaria, Alambre Dulce y la Orquesta Típica del Estado de Puebla.
En la actual edición Estación verano, el cine tendrá un espacio fundamental con los largometrajes El jardín olvidado: vida y obra de Alice Guy Blaché (Marquise Lepage, Canadá, 1995), Raymundo (Ernesto Ardito y Virna Molina, Argentina, 2003), Miradas múltiples (Emilio Maillé, México, 2013), así como el ciclo de cortometrajes Inventores de los fantástico. Se trata de una selección de la Muestra del Festival Internacional de Cine Silente México.
Otra actividad a destacar es la exposición Los inventos que mueven al tren, que se abrirá al público en el MNFM el 21 de julio.
La programación completa se puede consultar en la página: http://estacionverano2019.blogspot.com/
Comentarios
Cortesía de Proceso.
En este artículo:

Dejanos un comentario: