Contenido
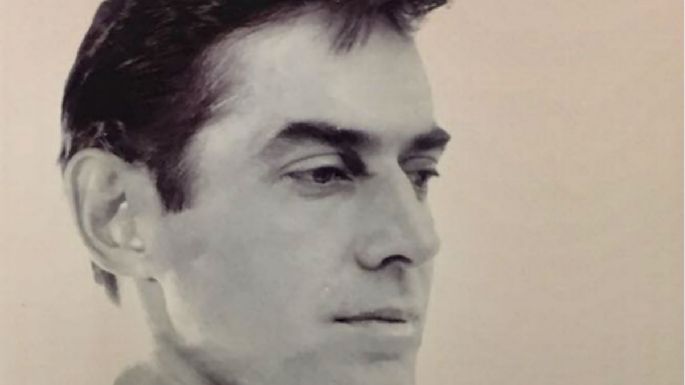
Raúl Flores Canelo, a 25 años
CIUDAD DE MÉXICO (apro).- Como un homenaje a su creador, y a 25 años de su muerte física ocurrida en 1992, el Ballet Independiente (BI) vuelve a los escenarios del país (se presentará en varios estados), para reiterar, como el nombre de su programa indica: A 25 años…mi legado continúa.
Obviamente se refiere al legado de Raúl Flores, El canelo, que a fuerza de serlo y ser llamado así, dejó de ser “el” y convirtió su apodo (los pelirrojos en Sinaloa son denominados de esa manera) en apellido, por lo que es conocido con su “nombre completo”, Raúl Flores Canelo. Testimonio de este legado lo tuvimos hace unos días en Bellas Artes.
Creador singular y bailarín estupendo, Flores Canelo fundó Ballet Independiente no sólo para tener su propio cuerpo colectivo de expresión coreográfica y poder desahogar sus fuegos internos de danzante, sino para proporcionar un espacio a los jóvenes bailarines, ellos y ellas, que tenían muy pocos foros de expresión, así como también desacralizar la danza, desolemnizarla y ponerla mucho más al alcance de la gente. Esto ocurrió en 1966, lo que implica que este su primer legado orgánico alcanza ya la friolera de 51 años, cosa que en este país de sistémicas negaciones culturales es toda una hazaña.
Así, cargado de tiempos, danzas y distancias, de la mano de su codirectora de siempre y pilar fundamental Magnolia Flores, Ballet Independiente arriba a este cuarto de siglo de ausencia de su principal coreógrafo y, como el propio Raúl lo haría, lo hace lúdicamente, biofilamente, a través de dos de sus muy divertidas y siempre irreverentes coreografías, Tres fantasías sexuales y un prólogo (1981) y La familia (fragmento de Terpsícore en México) de 1988. A ellas se agregó otra obra cuyo solo título es ya un enorme atractivo, Carmen, que basada en la ópera homónima de Bizet ha provocado mil variantes, una de ellas la muy buena coreografía del maestro Gregorio Trejo, quien la hizo especialmente para BI hace poco menos de una década.
Vale agregar que la Dirección Artística del ballet y, claro, de estas funciones, está actualmente encomendada al joven bailarín y también coreógrafo Emmanuel Torres, quien está cumpliendo muy bien la tarea.
El legado continúa, entonces, no sólo en la preservación del acervo coreográfico y la memoria sino, y más importante, en el espíritu, la actitud y el espacio abierto a los jóvenes, a esas nuevas generaciones que abrevando en lo tenido danzan hoy, pero viendo hacia el mañana, cuando a su vez tengan que ceder los bártulos. Mientras tanto, hoy, tenemos una compañía joven, plena de vigor y ganas y, lo mejor, el tono lúdico de “el canelo”, su irreverencia y su simpatía a la sencilla gente del pueblo, a la que retrata y plasma en escena como esos “albañilotes” lujuriosos y la coqueta criadita que provocativa pasea sus deliciosos atributos, en contraposición a la mojigata pueblerina.
Flores Canelo –lo he pensado siempre-- es a la danza urbana lo que Chava Flores a la canción.
Obviamente se refiere al legado de Raúl Flores, El canelo, que a fuerza de serlo y ser llamado así, dejó de ser “el” y convirtió su apodo (los pelirrojos en Sinaloa son denominados de esa manera) en apellido, por lo que es conocido con su “nombre completo”, Raúl Flores Canelo. Testimonio de este legado lo tuvimos hace unos días en Bellas Artes.
Creador singular y bailarín estupendo, Flores Canelo fundó Ballet Independiente no sólo para tener su propio cuerpo colectivo de expresión coreográfica y poder desahogar sus fuegos internos de danzante, sino para proporcionar un espacio a los jóvenes bailarines, ellos y ellas, que tenían muy pocos foros de expresión, así como también desacralizar la danza, desolemnizarla y ponerla mucho más al alcance de la gente. Esto ocurrió en 1966, lo que implica que este su primer legado orgánico alcanza ya la friolera de 51 años, cosa que en este país de sistémicas negaciones culturales es toda una hazaña.
Así, cargado de tiempos, danzas y distancias, de la mano de su codirectora de siempre y pilar fundamental Magnolia Flores, Ballet Independiente arriba a este cuarto de siglo de ausencia de su principal coreógrafo y, como el propio Raúl lo haría, lo hace lúdicamente, biofilamente, a través de dos de sus muy divertidas y siempre irreverentes coreografías, Tres fantasías sexuales y un prólogo (1981) y La familia (fragmento de Terpsícore en México) de 1988. A ellas se agregó otra obra cuyo solo título es ya un enorme atractivo, Carmen, que basada en la ópera homónima de Bizet ha provocado mil variantes, una de ellas la muy buena coreografía del maestro Gregorio Trejo, quien la hizo especialmente para BI hace poco menos de una década.
Vale agregar que la Dirección Artística del ballet y, claro, de estas funciones, está actualmente encomendada al joven bailarín y también coreógrafo Emmanuel Torres, quien está cumpliendo muy bien la tarea.
El legado continúa, entonces, no sólo en la preservación del acervo coreográfico y la memoria sino, y más importante, en el espíritu, la actitud y el espacio abierto a los jóvenes, a esas nuevas generaciones que abrevando en lo tenido danzan hoy, pero viendo hacia el mañana, cuando a su vez tengan que ceder los bártulos. Mientras tanto, hoy, tenemos una compañía joven, plena de vigor y ganas y, lo mejor, el tono lúdico de “el canelo”, su irreverencia y su simpatía a la sencilla gente del pueblo, a la que retrata y plasma en escena como esos “albañilotes” lujuriosos y la coqueta criadita que provocativa pasea sus deliciosos atributos, en contraposición a la mojigata pueblerina.
Flores Canelo –lo he pensado siempre-- es a la danza urbana lo que Chava Flores a la canción.
Comentarios
Cortesía de Proceso.
En este artículo:

Dejanos un comentario: